Table Of Content

The site uses a grayscale color palette, alternating between displaying black text on white or light gray backgrounds and white text on darker photos or buttons. The images displayed have also been edited so that the colors appear muted to match the minimalist website design. Also known as negative space, white space refers to the empty space on a page. It improves the user experience by making your copy readable and enabling users to focus on other important visual elements on the page.
What Is Internet Security and How to Protect Yourself Online
By skillfully balancing form and function, the website seamlessly merges aesthetics with usability. Immeasurable, designed by Basil Gloo, is a compelling example of how minimalist design can be simple in composition without sacrificing the brand’s unique charms and appeals. The result is a web design that's both functional and aesthetically pleasing.
What our customers say
Here's the thing - minimalistic doesn't mean minimalist functionality. In fact, when done right, a minimalistic design can enhance usability. Plus, by focusing on the essentials, we ensure that every feature serves a purpose. Echoes Magazine stands out among other online magazines with its clean, straightforward design. The absence of ads and the prevalence of white space throughout the site add to the user-friendly and readable design. Jurgen Hassler, a designer hailing from Berlin, showcases a website that masterfully balances minimal design components and a good dose of white space.
Visual Identity
Steve, a photographer from Germany, brings an edge to the simplistic approach of his website. Despite his colorful photos, the website base color remains grayscale, including the logo and menu. The website makes the best of minimalistic design, prioritizing function and ease-of-use. Clean, minimal design with interesting section transitions and natural landscape backgrounds. However, like with everything, it all depends on who your target audience is.
It’s not necessarily that any particular element alone makes it not fit the minimalist web design definition— it’s more the combination of all of those elements. A minimal website design with attractive animations which activate when you interact with the elements. Based on a white background and a calming blue color to make some elements pop. A website design with horizontal scrolling, effects like image masking, and a minimalist color scheme of a light gray and white combined with a deep royal blue. An illustrated minimalist website design with simple line art illustrations and just a little use of color here and there. The design is airy and modern, combining several of the latest graphic design trends.

Minimal Web Design Lets the Content Stand Out
However, the overall look of the site is kept simple and minimalist thanks to the simple geometric icons, thin lines, and lack of unnecessary ornaments. Now, let’s see some great examples of minimal design website ideas, circulating on the web right now. 🌟 In general, if you aspire to build a WordPress website resembling any of the websites featured in the article, you would require website hosting.
The common thing among these web designs is the lack of unnecessary elements, lots of blank space which helps the compositions breathe, and limited color palettes. Let’s begin – 20 beautiful minimalist website design examples that will please your senses. A minimalist web design approach reduces distracting and unnecessary elements. Keeping only a few necessary components on the site interface and providing plenty of white space lets you draw attention to the main product or content more easily.
A Sophisticated Look & Feel
11 Best Designed Websites of 2024 - Forbes
11 Best Designed Websites of 2024.
Posted: Wed, 17 Apr 2024 07:00:00 GMT [source]
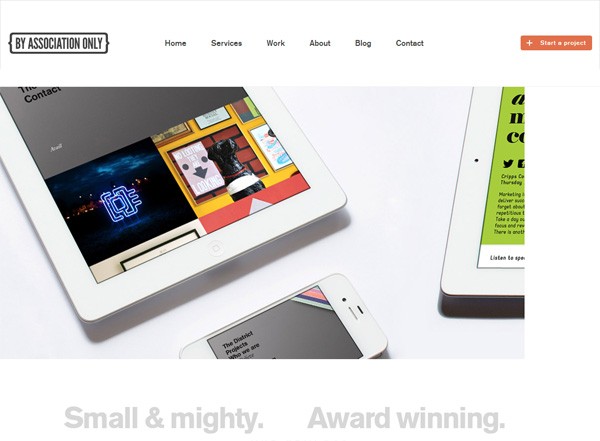
Each text block is easy to read, thanks to the ample empty space surrounding them. Minimalist illustrations support certain parts of the content, making them easier to digest. This website is an excellent example of functional, minimalistic design paired with precision marketing. This company cuts right to the chase with a barebones approach to website design. Using only white and gray backgrounds, the website uses a striking orange color for its CTAs, which are impossible to miss. Its typography and visual hierarchy improve the site’s overall user interface and make it easy to browse.
Aren't minimalistic websites lacking in functionality?
It sports a grayscale color palette, with black and gray text on a white background. The homepage displays a hero slider featuring images of Kahn’s fragmented sculptures. Users can navigate through the different pictures by clicking the slider’s left and right arrow buttons.
Its pages mainly contain photos of properties and small chunks of text with key details. There’s also an image slideshow on the homepage, which gives this minimalist site a more welcoming feel. Maciej Bączkowski’s page is another proof that the text-only hero area works. This minimalist website example features a portfolio on the home page with extra spacing between elements and on-scroll content loading.
That way, users who don’t need to navigate to those pages don’t have to see them. But users who do can find them with a simple click of their mouse. Examining users’ bounce rate, average on-site time and whether they’re viewing multiple pages gives you an idea of your user experience. Our full suite of digital solutions for Dognomics included custom web design, branding, logo design and digital marketing services.
Its background is a full-screen slideshow of the florist’s past works – photos of colorful flower arrangements created for different events. The homepage also features a combination of white serif and sans-serif fonts with wide kerning and line spacing, which are great for legibility. While minimalist designs typically have white, black, and neutral colors as palettes, brands can also use other muted colors and monochromatic palettes. The website uses high-quality images and enough white spaces, making it one of the best minimalist website design examples.
Beginner Bank keeps things dark (except the last section) and bold, giving the website a more premium feel. Furthermore, the eight-part portfolio section has static and animated thumbnails that link to individual project pages with in-depth presentations. Netil Radio is also a one-page website, with all the content only a few scrolls apart. You may also be interested in investigating these great shoe website designs. Nilton Clothing uses three offset lines to create their hamburger menu, a choice that has become a popular alternative to the three matching lines.
Bluehost could be an excellent choice for website owners due to its swift loading times, round-the-clock customer assistance, and easy WordPress setup. But he never misses a daily workout to get the blood flow going. It’s a minimalist and one-of-a-kind online presence that expands web design possibilities. Wendy Ju made her minimalist website more engaging with the simple but catchy hero text animation.

No comments:
Post a Comment